Styler - Checkout & Receipts (app)
AppBloq: Customized Payment Forms and Receipts
AppBloq: Styler is our Checkout & Receipts bundle that allows you to embed within your site / application the customization of payment forms and receipts that are used across the QorCommerce payments platform. These payment forms allow your customers to securely collect consumer payment information and automatically associate and send receipts to them.
Benefits of our Styler: AppBloq
- Low-code implementation
- Let's your customers customize their payment forms and receipts from within your site / application
PCI Compliance
If you're not Tier-1 PCI DSS compliant and do not want to be, we recommend that you use our Invoicing Lite : AppBloq to allow your customers to collect and store consumer payment details.
How to use Styler - user guide
Setup and Parameters
Query String Options & Settings
- token: The merchant token / key (qor-client-key)
- app: Application interface to initialize. Current values are
receiptsandforms. Defaults toforms - splash_image: Background image url for public home page seen while app is initializing. Default is random image from unsplash.com
- splash_logo: Logo prominantly displayed on public home page. No defaults
- splash_subtitle: Text subtitle on public home page. No defaults
- header_height: Height of header in pixels. For no header set to 0. Defaults to
70 - header_badge: URL to header badge. Should be square. No default
- header_color: Background color of header. Set as a hex color code. Defaults to
#333 - header_forms_title: Title for forms app header. Defaults to
Forms - header_receipts_title: Title for forms app header. Defaults to
Receipts - header_title_color: Hex color code for header title. Defaults to
#fafafa - alert_icon: Material icon name for alert header icon. Default is notification_important.
- alert_badge: Url to alert header icon. Should be square image. If provided will override
alert_icon - switch_menu: If
truewill provide a menu item in the LIST ACTIONS menu dropdown providing the ability to switch views between the form list and receipt list. Default isfalse
Include an iFrame within a <div>, modal, your choice:
<div>, modal, your choice:<div>
<iframe src="https://cdn1.apps.qorcommerce.io/app/forms-admin?token=01dffeb784c64d098c8c691ea589eb82&app=forms&header_forms_title=Secure Checkout Forms&header_badge=https://merchant.qorcommerce.io/images/list_items.png&header_color=#5f5f5f&logo=//admin.qorcommerce.io/admin/images/logo-192x192.png&alert_icon=//admin.qorcommerce.io/images/fav_qor.png&switch_menu=true" width="98%" height="100%" style="border: 1px #4c608a solid; border-radius: 4px; background-color: white; padding: 10px"></iframe>
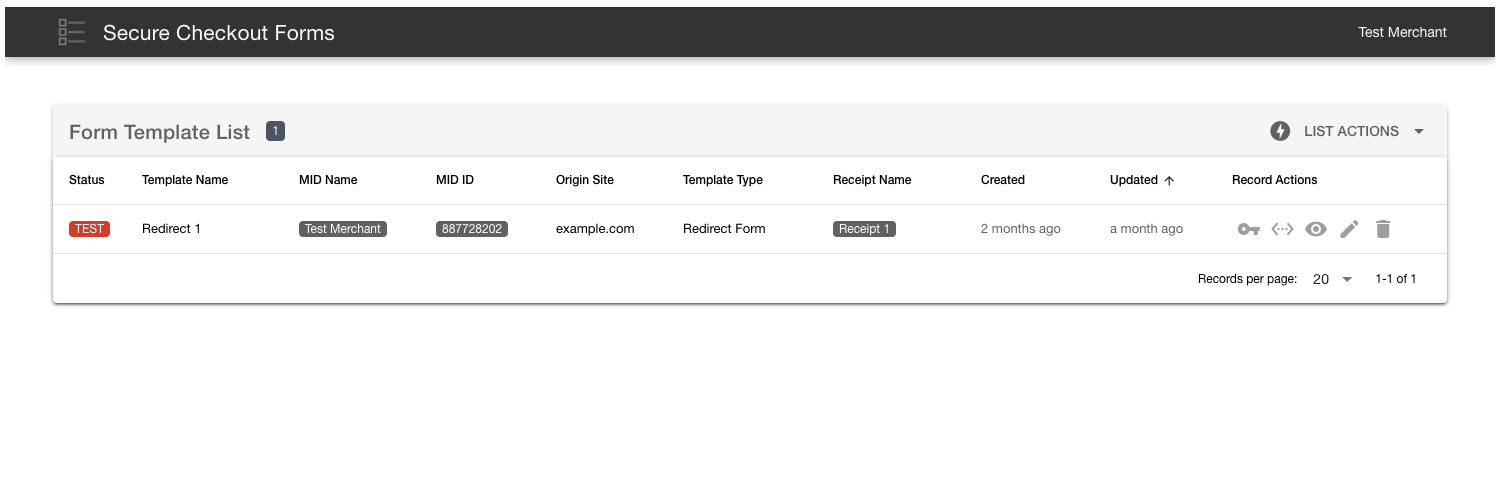
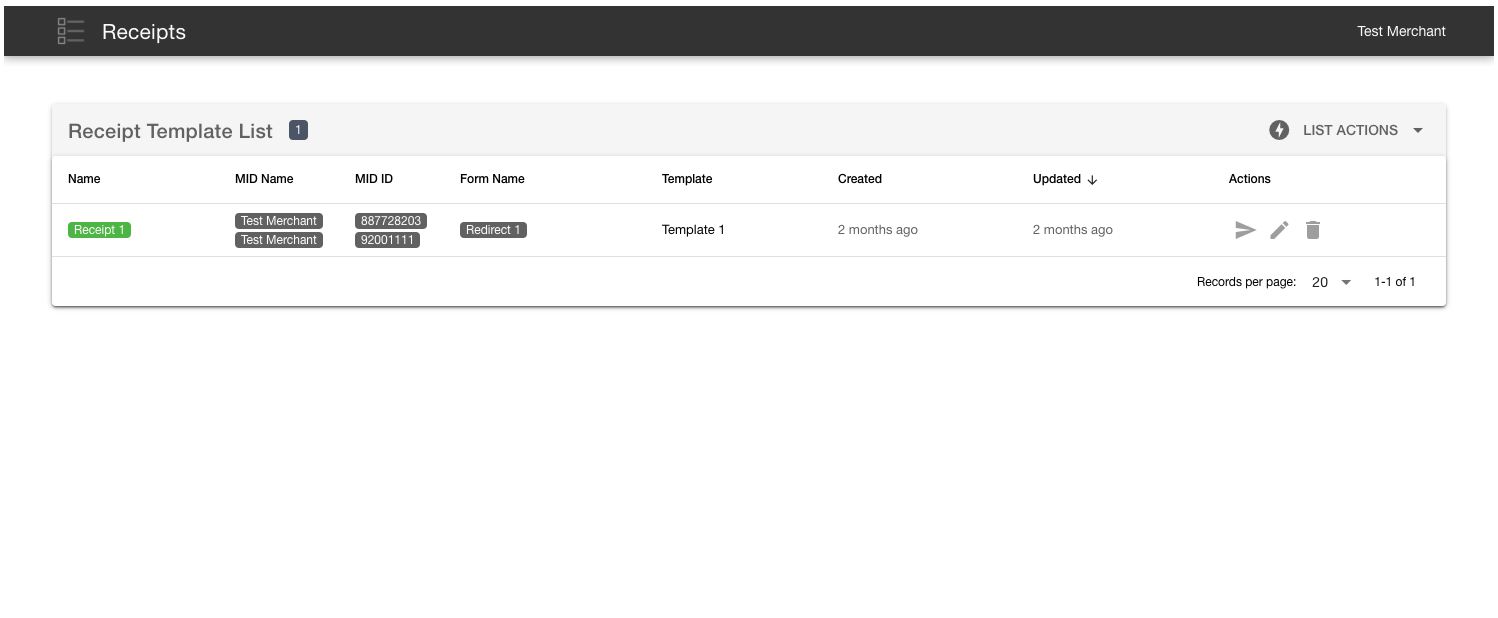
</div>Here is a sample of the AppBloq that will be presented within your site / application:


Updated 5 months ago