Card Tokens (bloq)
AppBloq - Tokenization of Card payment details
You can securely store one or more Card payment details per customer. This allows you to offer subscription payments and give your customers a faster checkout experience by using their stored payment details.
Benefits of our Card Tokens : AppBloq
- Low-code implementation
- Keeps your site / application PCI-Compliant
- Let customers store their Card payment details for a faster checkout experience.
- Offer customers their stored payment details for later payments.
- Save payment details for a subscription
PCI Compliance
If you're not Tier-1 PCI DSS compliant, we recommend that you use our Card Tokens : AppBloq to collect and store your customer's Card payment details.
To collect raw card data, you need to be Tier-1 PCI DSS compliant. If you are Tier-1 PCI DSS compliant, you can create your own token vault to offer faster checkout options.
Setup and Configuration
Configuration
- app_id: (Required) The QorPay issued application key (qor-app-key)
- client_id: (Required) The merchant token / key (qor-client-key)
- intent: (Required) Type of Card form to provide. Accepted values are
create,list. - profile_id: Merchant contact internal record id to associate with token
- request_id: Associate the token request with a transaction identifier for later retrieval using our API endpoint. If not provided the system will provide a uuid.
Container : Options
- topbar: Set
trueto display top bar. Default isfalse - topbar_title: Provide title up to 40 chars. Default is
Card Vault - topbar_color: Provide web color (i.e.
red) or HEX code with leading#or unicode replacement%23. Default isblack - topbar_text_color: Provide web color (i.e.
red) or HEX code with leading#or unicode replacement%23. Default iswhite - container_background_color: Provide web color (i.e.
red) or HEX code with leading#or unicode replacement%23. Default isblack
TextField : Options
- textfield_type: Accepted values are
standard,outlined,filled,borderless, andstandout. Default isstandard. - textfield_size: Accepted values are
denseandnormal. Default isdense - textfield_shape: Accepted values are
rounded,round, andsquare. Default isrounded - textfield_label_type: Accepted values are
placeholderorstacked. Default isplaceholder - textfield_dark: Set to
trueto notify textfield the background is dark to provide light border and label colors. Default isfalse - nickname_field: Set to
trueto provide a CARD ACCOUNT nickname field. Default isfalse - cvv_field: Set to
trueto provide CVV field. This is used to verify card and NOT saved or stored with the token. Default isfalse
Button : Options
- button_text: Provide text to display on submit button. Default is 'Create Card Token'
- button_type: Available options are
glossy,text,flat,rounded,outlined,pushornormal. Default isnormal - button_color: Provide web color (i.e.
red) or HEX code with leading#or unicode replacement%23. Default isblack - button_text_color: Provide web color (i.e.
red) or HEX code with leading#or unicode replacement%23. Default iswhite
Include an iFrame within a <div>, modal, your choice:
<div>, modal, your choice:<div style={{ width: "400px", height: "490px" }}>
<iframe src="https://secure.forms.qorcommerce.io/vault/card/token?app_id=T6554252567241061980&client_id=01dffeb784c64d098c8c691ea589eb82&profile_id=profile-12345&request_id=rq-12345&intent=create" width="400" height="490" onload="onLoad('Card iFrame Loaded')" onerror="onError('Card iFrame Error')" style={{ border: "1px #4c608a solid", borderRadius: "4px", backgroundColor: "#5375bd", padding: "0px" }}>
</iframe>
</div>Include the following javascript in your template to control the AppBloq events:
<script>
function onLoad(e) {
console.log(e);
}
function onError(e) {
console.log(e);
}
window.addEventListener('message', function (e) {
if (e.data.event === 'processing') {
console.log('processing', e.data.data);
}
if (e.data.event === 'success_response') {
console.log('success_response', e.data.data);
}
if (e.data.event === 'error_response') {
console.log('error_response', e.data.data);
}
});
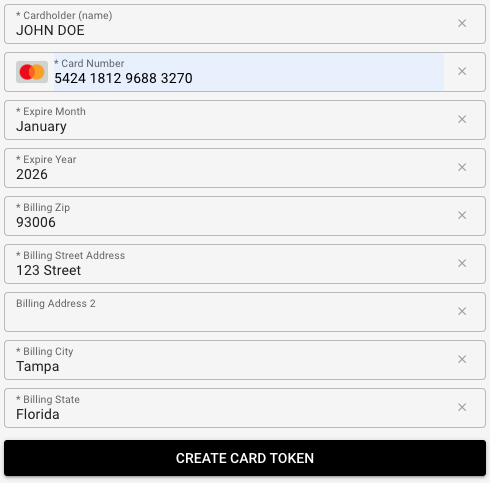
</script>Here is a sample of the form that will be presented within your site / application:

EXAMPLE JSON RESPONSE
{
request_id: "b274995f-bc20-4445-a61f-684ccec5ab82",
client_id: "01dffeb784c64d098c8c691ea589eb82",
code: "GW00",
expires: "0223",
last_4: "1111",
message: "Get token was processed successfully.",
profile_id: "profile-12345",
status: "approved",
token: "111141$NJKcDkm6"
}Updated 5 months ago